The Attachment input interaction lets users attach files in an ongoing conversation with your chatbot.
Sending attachments can be useful when processing receipts, forms, and various customer documents. This way, the customer doesn’t have to send their attachment via email — they can share it directly with your chatbot while chatting.
ChatBot allows users to exchange files while chatting, including:
-
images (png, jpg, gif, raw, webp, image),
-
videos (webm, mp4, avi, mov, rm, rmvb, mpeg),
-
documents (txt, doc, docx, odt, ods, pdf, xls, xlsx, ppt, pptx).
You can define what type of attachments your chatbot can receive and which triggers a subsequent chatbot interaction.
How to configure the Attachment input interaction
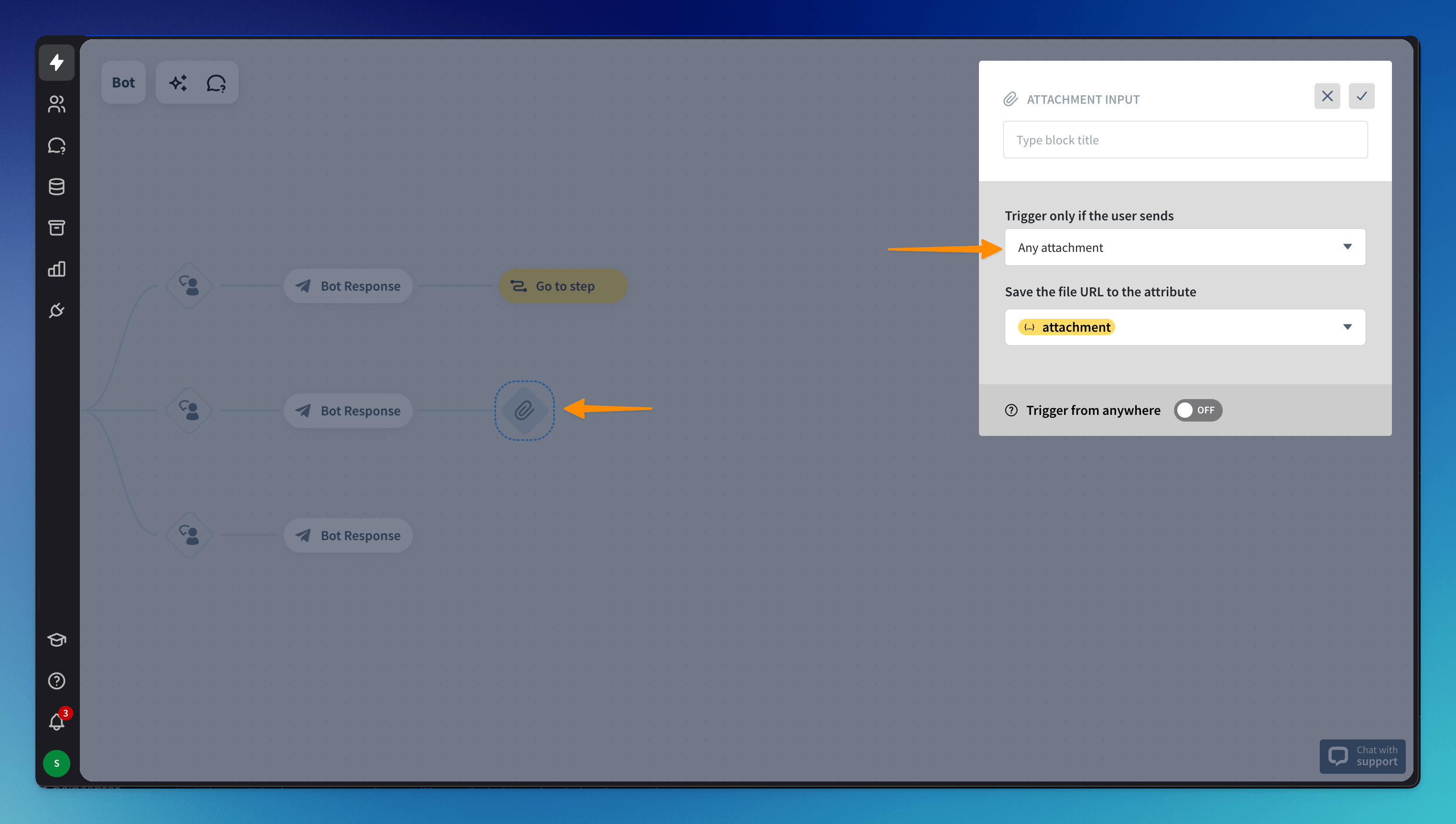
Open your bot and drag the Attachment input block to where you want the user to provide a file in the bot flow. Select the type of attachment to trigger a subsequent chatbot response.

The file will be saved as a URL. ChatBot saves collected data as attributes. You can use the attachment attribute later in a conversation — for instance, when you want to remind the user about shared files or require confirmation.
All collected attachments are saved in the Archives.
The file will be saved as a URL. ChatBot saves collected data as attributes. You can use the attachment attribute later in a conversation — for instance, when you want to remind the user about shared files or require confirmation.
All collected attachments are saved in the Archives.
How to enable the Fallback interaction to files
By default, the bot ignores all files shared in the chat. If you’d like to react to the file, you must enable the Fallback interaction for the Attachment input block.
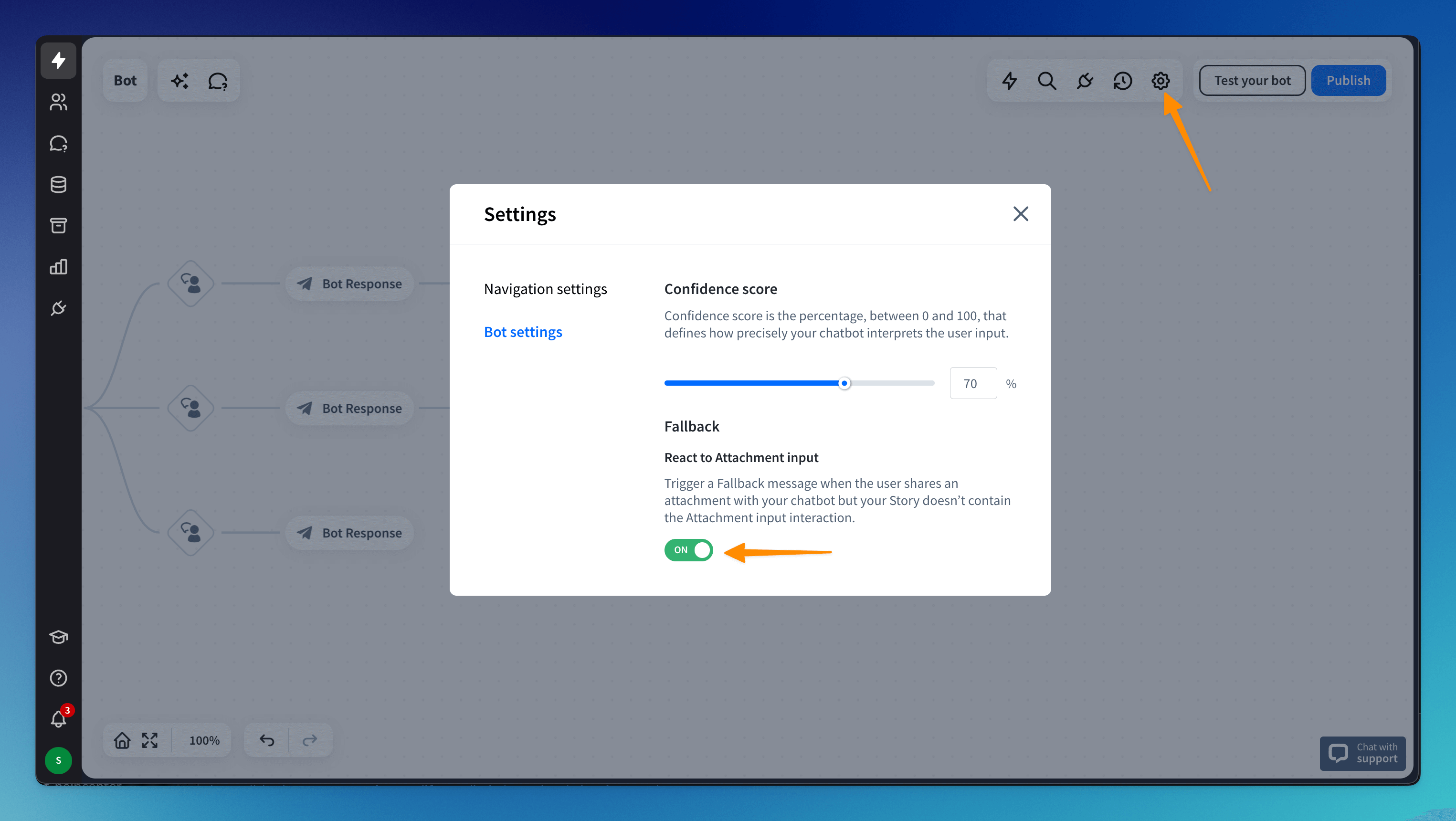
To display a Fallback message when the user tries to share a file but your bot flow doesn’t do that, go to Bot Settings and turn the React to attachment input option on.
 Your chatbot will display a Fallback message anytime it cannot match the attached files with any available interaction.
Your chatbot will display a Fallback message anytime it cannot match the attached files with any available interaction.
Read more: