You can adjust the Chat Widget’s appearance to match your website design and apply your brand colors and logos to deliver a consistent brand experience.
You can change the chat window color, website alignment, and background and add your avatar in the Appearance section of the Chat Widget integration settings.
When the bot is integrated with LiveChat, all changes should occur in the LiveChat Chat Widget configurator, which should be installed on your site. See how to customize the LiveChat Chat Widget.
If you have the bot integrated with Facebook Messenger or the bot integrated with Slack, you cannot adjust the chat window, as the integration does not use ChatBot chat windows.
When the bot is integrated with LiveChat, all changes should occur in the LiveChat Chat Widget configurator, which should be installed on your site. See how to customize the LiveChat Chat Widget.
If you have the bot integrated with Facebook Messenger or the bot integrated with Slack, you cannot adjust the chat window, as the integration does not use ChatBot chat windows.
How to customize ChatBot Chat Widget
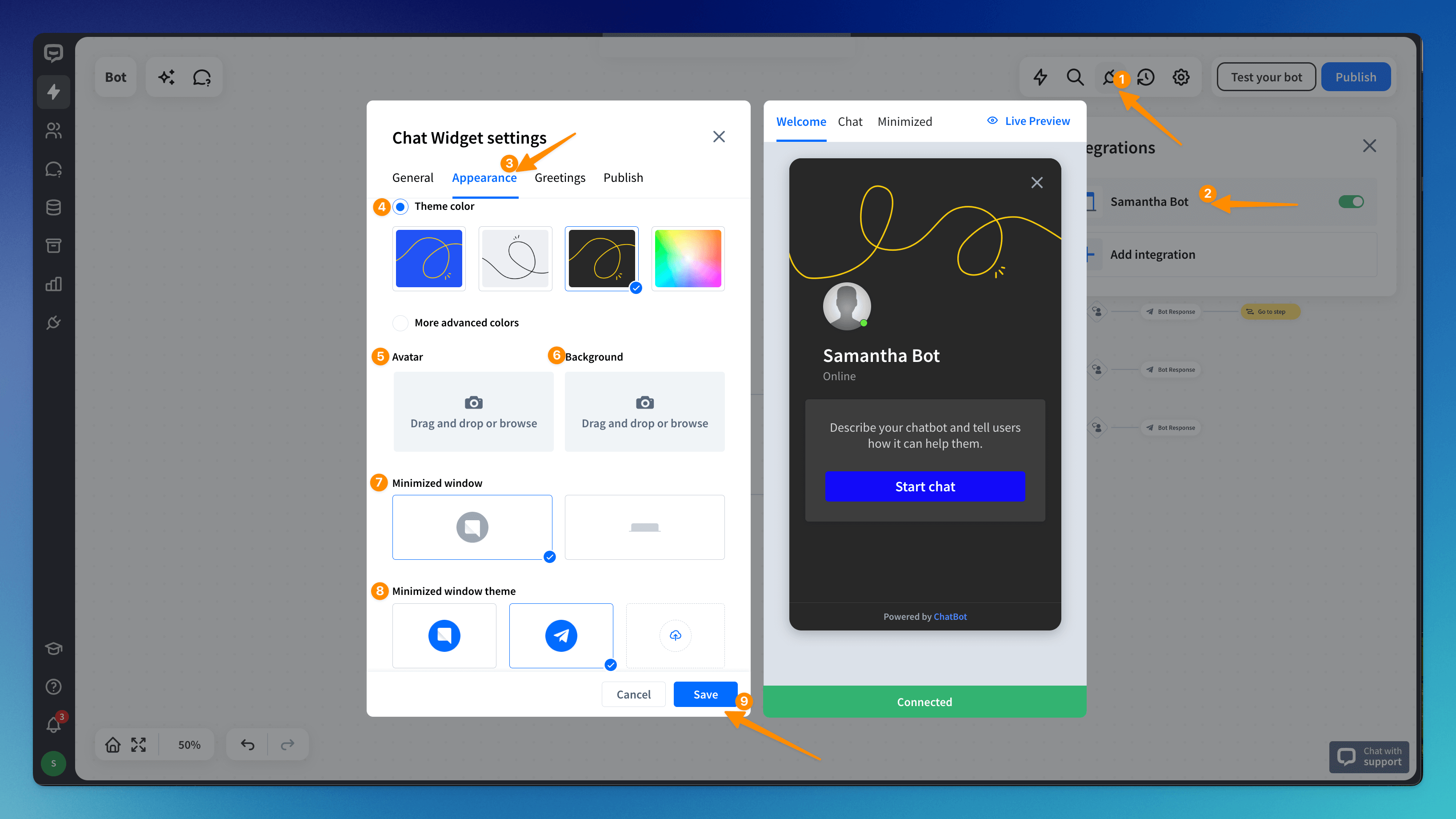
To customize your Chat Widget settings, open the Integrations plug icon, and connect the Chat Widget integration. Go to the Appearance section.
 Make the necessary changes:
Make the necessary changes:
-
Theme color - choose from ready-to-use presets or configure your colors by selecting the More advanced colors option
-
Avatar - upload your own avatar by dragging the image; if not, the default avatar will be displayed
-
Background - upload your own background image by dragging the image; if not, the default image will be displayed
-
Minimized window - define how your minimized window should look - choose the bubble or the bar widget
-
Minimized window theme - choose the bubble icon, or customize the text for the bar option
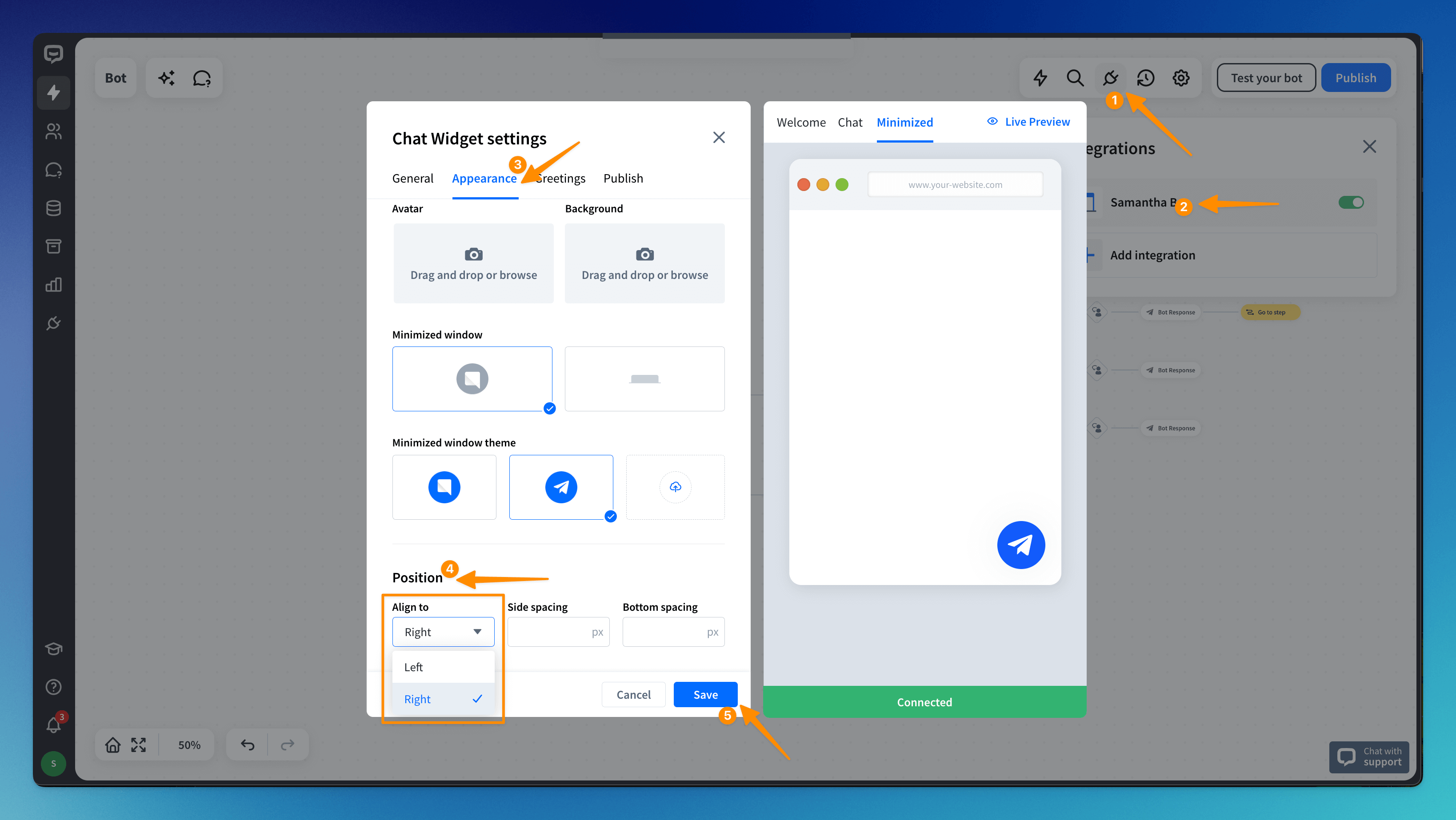
Customize the position of the ChatBot Chat Widget
ChatBot lets you decide where the Chat Widget should appear on your website. You can choose between the left and right sides of the screen. It’s also possible to define the spacing between the Widget and the corresponding bottom and side edges.

On the right side of the configuration screen, you can preview the changes applied to your Chat Widget in real-time. Choose from one of the views to see the minimized chat, welcome screen, or ongoing Chat Widget view.
You can also see the changes and test the bot on the Sample page—this page imitates the installed bot working.
On the right side of the configuration screen, you can preview the changes applied to your Chat Widget in real-time. Choose from one of the views to see the minimized chat, welcome screen, or ongoing Chat Widget view.
You can also see the changes and test the bot on the Sample page—this page imitates the installed bot working.
Read more: